Quem nunca viu a caixa like do Facebook? Ela é igual ao botão Like, só que mais avançada, mostra fotos dos que curtiram, sua foto e ,é claro o botão like. A um tempo atrás publiquei como instalar o botão Like e o Tweet. Caso você queira conhece-los, acesse através do link:
- Instalando o botão "Curtir" e "Tweet" no seu blog - Categoria Blogger
A caixa é bem simples e você pode saber quem está curtindo você, através de seu blog! Não é bom? Então agora que você já sabe o que é ela, vamos instalar ela em seu blog.
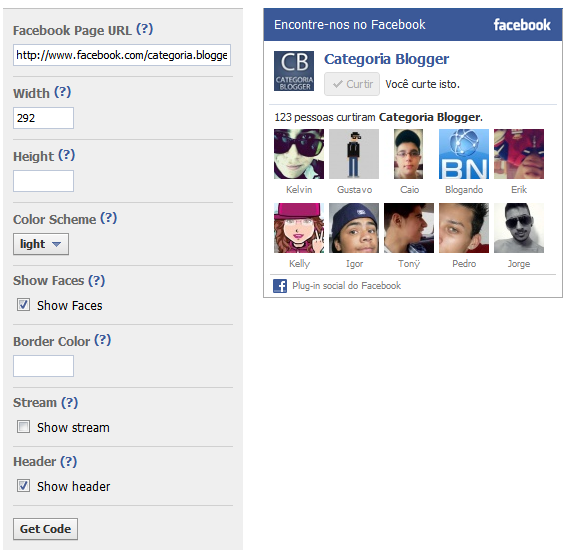
1. Acesse a página de Desenvolvedores do Facebook através deste link. Nesta página você encontrará a demonstração do gadget e as configurações do mesmo.

Entendendo as configurações
Em "Facebook Page URL": Você deverá colocar o link de sua página no facebook, como por exemplo: a página de seu blog ou site.
Em "Width": As larguras da caixa, caso queira colocar a caixa na sidebar, procure uma largura que se ajuste.
Em "Color Scheme": O estilo de sua caixinha, pode ser light ou dark.
Em "Show Faces": os avatares de quem curtiu você, clique na caixa marcando-a ou desmarcando-a para mostrar/ocultar
Em "Border Color": Escolha um código hexadecimal para ela e veja como ficará a borda
Em "Stream": Você marca ou desmarca a caixinha para mostrar/ocultar as suas atualizações
Em "Header": Mostra/Oculta o cabeçalho do gadget.
2. Para receber o código, clique no botão "Get code". Uma Janela Modular se abrirá com várias guias, selecione IFRAME e copiei o código.

3. Depois de copiar o código, acesse a guia Layout de seu blog e clique em Adicionar um gadget onde desejar. Depois selecione a opção HTML/JavaScript e cole o código na caixa Conteúdo.
Bem, a caixa é um atalho para os seus leitores curtirem o blog. Você pode conhecer mais gadgets do facebook clicando aqui. Para adicionar, basta editá-los e fazer o mesmo processo no passo 3.

 Postagens Relacionadas:
Postagens Relacionadas:
Vlw pelas dicas :)
7 de dezembro de 2012 às 08:41Muito obrigada pela dica, me ajudou muito.http://prioridadesfemininas.blogspot.com
25 de janeiro de 2013 às 20:21me ajudou muito,
6 de maio de 2013 às 11:10http://codigos7.blogspot.com.br/
Postar um comentário